Overview of the JavaScript Generator
The
Native JavaScript Barcode Generator may be easily
integrated with Web Applications, Oracle Reports, and HTML to create barcode
images. Because it is native JavaScript, no additional components, fonts, or
plug-ins need to be installed to create barcodes; it is the complete JavaScript
barcode generator.
User Manual
Download Demo
Additional JavaScript Barcode Generator Script information for specific symbologies:
Additional Features Include:
- Easily integrated by simply calling the function:
<script type="text/javascript">
document.write(IDAutomation_JavaScriptBarcode_C128("IDAutomation"));
</script>
- Each Symbology is provided as a separate compressed .js file to optimize barcode generation speed.
- Multiple File Types are provided for various purposes:
- symbology.js - the primary compressed file to use in production that produces several image types.
- symbology.uncompressed.js - the uncompressed JavaScript source code.
- symbology.svg.js - This is a smaller SVG-only compressed file to use in production when only SVG is required.
- symbology.svg.uncompressed.js - the uncompressed SVG source code.
- jQuery Compatibility and similar functionality is
provided by referencing the function, for example:
<div id="datamatrix">
</div>
<script type=""><br> $(document).ready(function() {
$("#encode").click(function(e) {
text = $("#datatoencode").val();
$("#datamatrix").html(IDAutomation_DataMatrix(text));
});
});
</script>
- Multiple Image Types are easily generated with the
ReturnImage parameter:
- 0 = SVG (Default).
- 1 = BMP.
- 2 = HTML5 Canvas.
- 3 = Font Image; generates a symbol from a mono-spaced system font.
- Optional Element ID references are supported by a
function parameter:
With Element ID:
<div id="svg_barcode"></div>
<script type="text/javascript">
document.write(IDAutomation_JavaScriptBarcode_C128("123456789012", null, null, null, null, null, null, 'svg_barcode'));
</script>
Without Element ID:
<script type="text/javascript">
document.write(IDAutomation_JavaScriptBarcode_C128("123456789012"));
</script>
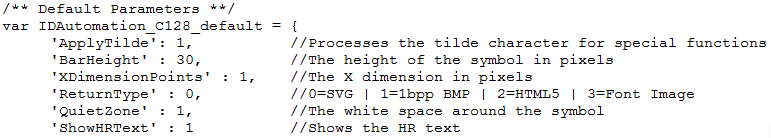
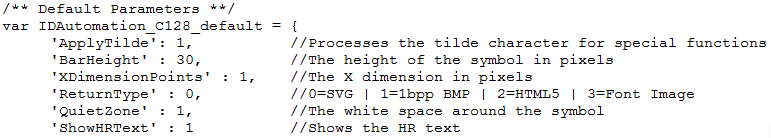
- Options may be changed at the top of the referenced .js file or as function parameters.
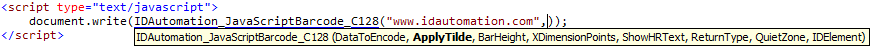
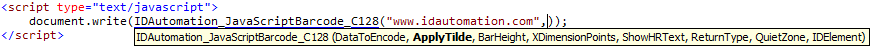
Function Parameters:

Top of the referenced .js file:

- GS1 Support is provided by allowing the FNC1 to be easily encoded in Code 128, Data Matrix, and QR Code symbols.
- GS1 HRI (Human Readable Interpretation) .js file is provided in all packages that include Code 128, Data Matrix, and QR Code.
- Barcode options may be changed within the top of the
referenced .js file or as descriptive function Parameters.
- Easy Function Encoding Capability - IDAutomation's JavaScript
generators provide
easy methods of encoding functions such as returns, tabs in Code 128, PDF417, Data Matrix, and QR Code symbols.
This product supports the following symbologies:
- Code 39
& Code 39 MOD43
- Code 128 Auto & GS1-128
- Code 128 as separate sets A, B, and C
- Data Matrix ECC200 and GS1-DataMatrix
- EAN-13
- GS1 DataBar Omnidirectional, GS1 DataBar Stacked Omnidirectional and GS1
DataBar Expanded
- ITF (Interleaved 2 of 5) including GS1 ITF-14
- PDF417
- QR Code, Micro QR Code, and GS1-QRCode
- UPC-A
- USPS IMb








So far, so good!
We use this bar-code generator software to print bar-codes on attendee badges using software written in HTML/JavaScript/CSS that must be passed through a program called QZ Tray to get from our web-server to our on-site printers. We tried half-a-dozen "free" bar-code generators, none of which worked with this QZ Tray program -- they were all distorted or only printed half the bar-code or were completely unreadable for some other reason. So we were quite skeptical about paying almost $700 for this one. However, based upon their promised money-back-guarantee, we felt comfortable enough to go ahead and spring for it. And it worked perfectly!! Needless to say, we'll be using this piece of software from now on. by Laurence on 10/18/2019